ARAPAAP TEMPLATE; a blogger magazine template

Like what I have promise to you, and earlier than expected I will launch today a Blogger Magazine Template which I will call ARAPAAP TEMPLATE. This template is comprises of multi-column area, and can be fill with your prefer widget, sidebar, ads and articles. You can also jumble as to whatever arrangement you want to put.
[Download] [Demo]
So here are some of my instruction on how to upload in your blog. Be careful to follow.
1. Go to your "LAY-OUT / EDIT HTML"
2. Click "Download Full Template". After that, click "Choose File", then "Upload". If there are no error. Proceed to the next step.
3. Save Template.
HOW TO SET-UP THE AREAS:
Feeds:
1. Go to "Lay-out / Edit Html".
2. Look for the code <div id='topbar'>
3. Below that above code, we can see codes like this <li><a href='http://arapaaptemplate.blogspot.com'>Content Feed</a></li>
4. Change the website address feed using your own website address feed.
5. The, Save.
Tabs:
Like an ordinary widget, you can simply change the title and the content.
1. Using CONTROL F in your keyboard, look for this code <div class='domtab'>
2. Change the title or add tabs as many as you want.
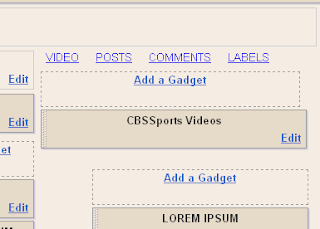
<li><a href='#tabone'>VIDEO</a></li>
<li><a href='#tabtwo'>POSTS</a></li>
<li><a href='#tabthree'>COMMENTS</a></li>
<li><a href='#tabfour'>LABELS</a></li>
3. After you revised the code, search this: <div id='tabs-wrap'>
4. After the searched html, copy the next codes. The quantity of titles should be the same; 'tabs_one/two/three' so as to activated all tabs that we place.
5. Then Save.
Featured Post:
1.Go to "Lay-out/ Page Elements"
2. Look for the above photo.
3. If you find, change the codes using this guide below.
<a href="http://YOUR-WEBSITE NAME/search/label/features/" rel="label" title="View all posts in Feature Post">Featured Post</a>
<h2><a href="http://YOUR-WEBSITE-POST-TITLE-LINK">TITLE-OF-POST</a></h2>
<div class="fentry">
<p><img alt="" width="450" src="PHOTO-LINK-ADDRESS" class="alignnone size-full wp-image-28" height="300" title="Mixed Fruits"/>EXCERPT OF YOUR POST</p>
<div class="featmeta"> <a href="http://YOUR-WEBSITE-POST-TITLE-LINK">Read More</a></div></div>
4. Save

















0 comments »
Leave your response!
Add your comment below,or trackback from your own site. You can also subscribe to these comments via RSS.
Be nice. Keep it clean. Stay on topic. No spam.