Premium Magazine III
June 15, 2009
Leave a Comment

FEATURES:
• FrontPage and Single Page
• Auto Summary, Autoreadmore and Thumbnail Post
• Continues Scrolling Featured Articles.
• Related Post Widget
• Printer Friendly
• Breadcrumbs
• Drop Cap
• Social Bookmarking Buttons
• PDF Conversion Articles
• Best viewed using Firefox 3, Google Chrome, Opera, Safari and Internet Explorer 8+
PROCEDURE AND GUIDELINES FOR INSTALLATION:
Overview:
O bviously Premium Magazine III Template is a child theme of my previous template Premium Magazine II, but still there are new features that I included and I have also minimize the use of javascript on some of the sidebars.
It is also my first time to use these kinds of color combinations, a darker shade as the body background and plain white on the main body with a touch of royal blue.
Pre-Set-up Installation Detail:
First, be sure to download PreMag3.rar and check if there are no errors appearing when clicking the file.
• Unzip the file on a separate folder.
• Upload Javascript and CSS File in a credible hosting site. We’ll hotlink these files later. (Javascript File: autoreadmore.js, jd.gallery.js, jd.gallery.css, mootools.v1.11.js, Relatedposts.js,)
• Now, Log-in to your Blogger Account.
• Go to LAY-OUT, select Edit HTML, and then click “Choose File” button.
• Browse PreMag3.xml from the unzipped folder.
• If found, select it then click “Upload” button.
INSTALLATION OF THE FIELDS:
MENUCONTAINER:

• Go to LAY-OUT, Edit HTML
• Using Control F in your keyboard, find <div id='menucontainer'>
• Replace all links and codes.
Menucontainer: <li><a expr:href='/'> HOME </a></li>
• SaveFEATURE ARTICLES:

• Go to LAY-OUT, Edit HTML
• Using Control F in your keyboard, find all this codes:
<script src='http://HOSTING-SITE-LINK/Relatedpost.js' type='text/javascript'/> <script type='text/javascript'> var thumbnail_mode = "no-float" ; summary_noimg = 300; summary_img = 280; img_thumb_height = 150; img_thumb_width = 150; </script>
<script src='http:// HOSTING-SITE-LINK /autoreadmore.js' type='text/javascript'/>
<script src='http:// HOSTING-SITE-LINK /mootools.v1.11.js' type='text/javascript'/>
<script src='http:// HOSTING-SITE-LINK /jd.gallery.js' type='text/javascript'/>
<link href='http:// HOSTING-SITE-LINK /jd.gallery.css' media='screen' rel='stylesheet' type='text/css'/>
• Replace all bold text by copying links of the Javascript and CSS file that we uploaded earlier.
• Again using Control F in your keyboard, find this codes: <div id='myGallery'>
• Below that, you will see:
<div class='imageElement'>• Please follow below pattern when editing the default codes and also for adding some set of this Featured Articles.
<h2>1914 translation by H. Rackham</h2>
<p>On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment...</p>
<a class='open' href='http://premium-mag2.blogspot.com/2009/05/1914-translation-by-h-rackham.html' title='Read More'/>
<img alt='' class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtlrjfG3UmVcqeIlyOQaOYIMQl-j2UPNbtu4LiOjmSZR0KCaFoR7BUmCAwPUBrzcQp6WqbtLBuWrGBYJU1MZOV0d5F-ZAHu-A6PAzTubB7RbJazSpVcgJOwdMqa71qPjwGuCpNGstpNLs/s1600/P1060030.JPG'/>
<img alt='' class='thumbnail' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtlrjfG3UmVcqeIlyOQaOYIMQl-j2UPNbtu4LiOjmSZR0KCaFoR7BUmCAwPUBrzcQp6WqbtLBuWrGBYJU1MZOV0d5F-ZAHu-A6PAzTubB7RbJazSpVcgJOwdMqa71qPjwGuCpNGstpNLs/s150/P1060030.JPG'/>
</div>
<div class='imageElement'>Are you aware of the HTML code of your photos when you upload it on your post? Let us take example on one of my article.
<h2> POST TITLE </h2>
<p> EXCERPT OF POST </p>
<a class='open' href=' HTML LINK OF POST' title='Read More'/>
<img alt='' class='full' src='HTML LINK OF ATTACHED PHOTOS (BIGGER SIZE)'/>
<img alt='' class='thumbnail' src=' HTML LINK OF ATTACHED PHOTOS (SMALLER SIZE) '/> </div>
The HTML code of this is:
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtlrjfG3UmVcqeIlyOQaOYIMQl-j2UPNbtu4LiOjmSZR0KCaFoR7BUmCAwPUBrzcQp6WqbtLBuWrGBYJU1MZOV0d5F-ZAHu-A6PAzTubB7RbJazSpVcgJOwdMqa71qPjwGuCpNGstpNLs/s1600-h/P1060030.JPG"><img style="display:block; margin:0px auto 10px; text-align:center;cursor:pointer; cursor:hand;width: 320px; height: 240px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtlrjfG3UmVcqeIlyOQaOYIMQl-j2UPNbtu4LiOjmSZR0KCaFoR7BUmCAwPUBrzcQp6WqbtLBuWrGBYJU1MZOV0d5F-ZAHu-A6PAzTubB7RbJazSpVcgJOwdMqa71qPjwGuCpNGstpNLs/s320/P1060030.JPG" border="0" alt=""id="BLOGGER_PHOTO_ID_5331875133339189954" /></a>Only that bold text is the code that we should get for hotlinking. The blue text is the size of the photo. Here are some sizes that Blogger accept for hotlinking:
s150, s320, s400, s800 and s1600
• Save
FEEDS:

• Go to LAY-OUT, Edit HTML
• Using Control F in your keyboard, find all this codes:
<li><a href='http://YOUR-BLOGNAME.blogspot.com'>Content Feed</a></li>
<li><a href='http://YOUR-BLOGNAME.blogspot.com/?feed=comments-rss2'>Comment Feed</a></li>
• Replace YOUR-BLOGNAME with your own link.
• Save
DROP CAP:

Drop Cap is a big letter that found on the first part of a paragraph or a sentence. It is not often use to a blog or even in a website, but with this template I manage to incorporate this feature.
• Go to SETTING, select “Formatting”.
• Add this codes on the Post Template:
<span class="drop-cap">
</span>
• SaveWhen you post an article, be sure to embed the first letter between those two (2) codes:
<span class="drop-cap">T </span>he quick brown fox�.
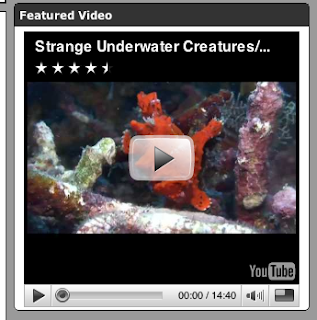
FEATURE VIDEO:

This field is optional or it can be replaced with other widgets that you want to include. But if you prefer to add this with your own video, then you should be familiar with the codes of embedding videos. There are lots of sites now that offer video embedding. One of them is the famous Youtube. But do you know how to customize the size of your video?
Example:
<object width="300" height="244"><param value="http://www.youtube.com/v/hkwN_48ycTU&hl=en&fs=1" name="movie"/><param value="true" name="allowFullScreen"/><param value="always" name="allowscriptaccess"/><embed allowscriptaccess="always" width="300" src="http://www.youtube.com/v/hkwN_48ycTU&hl=en&fs=1" allowfullscreen="true" height="244" type="application/x-shockwave-flash"></embed></object>
Since the width of our sidebar is only 320px, make it sure also that your video should not go beyond this dimension or else it might overflow. Those bold texts on the codes are the safest sizes for this field. Take a look on the Live Demo
ADS

• Go to “LAY-OUT / PAGE ELEMENTS”
• Click “Add a Gadget”
• Select “Adsense” (if you don’t have a precoded ads, choose 125 x 125)
• Or “HTML” (if you have, paste those codes.)
• Then, Save
FOOTER LINKS:

• Go to LAY-OUT, select Page Element
• Click “Add Gadget”
• Select “Bloglist” or “Link List” from the listed widgets.
• Fill-up
• Save






















Hi! thank a lot for a nice template. I want to display the navigation bar (newer post, home, older post) not only in a single page but also in a front page. Could you teach me how to do it ?
wooww... a complete documentation
great
Thanks Veno.
Wonderful Effort, it inspired me a lot!
Photoshop Design