Introducing Premium Magazine IV
July 27, 2009
Leave a Comment
- FrontPage and Single Page
- Auto Summary, Autoreadmore and Thumbnail Post
- Featured Articles.
- Related Post Widget
- Printer Friendly
- Breadcrumbs
- Drop Cap
- Social Bookmarking Buttons
- PDF Conversion Articles
- Best viewed using Firefox 3.5.1, Google Chrome 2, Opera 10, Safari 4 and Internet Explorer 8+
PROCEDURE AND GUIDELINES FOR INSTALLATION:
.png)
Overview:
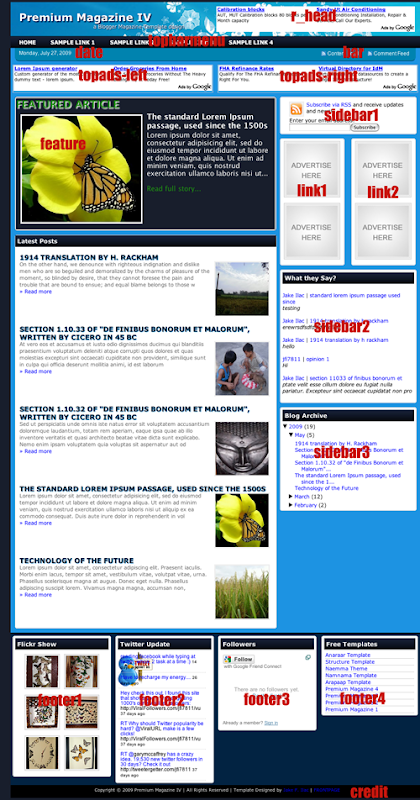
Premium Magazine IV Template was conceived using the previous Premium Mag III. The basic CSS and HTML was being re-used but were improved and re-structured. Some were deleted and added new features. The dimensions of the template was tested to be fitted for the latest browsers in the cyberspace.
Now, I'm also hosting those javascript files. I have notice that some who have use my templates have a problem in dealing with this files, so I'm kind for this template to share my own hosting site. But I'm advising you to host your own, so that you will not encounter any problem when my traffics will get bad due to loaded subscribers.
Pre-Set-up Installation Detail:
First, be sure to download premag4.xml and check if there are no errors appearing when clicking the file.
- Log-in to your Blogger Account.
- Go to LAY-OUT, select Edit HTML, and then click “Choose File” button.
- Browse premag4.xml from your files.
- Select, then click “Upload” button.
INSTALLATION OF THE FIELDS:
TOPBARMENU
- Go to LAY-OUT, Edit HTML
- Using Control F in your keyboard, find <div id="topbarmenu">
- Replace all links and codes.
- Save
FEATURED ARTICLES:
When posting an articles and you think you want to feature this, be sure to use a label "Feature". The field will automatically pick-up this.
FEEDS:
- Go to LAY-OUT, Edit HTML
- Using Control F in your keyboard, find all this codes:
<li><a href="http://your-blogname.blogspot.com/">Content Feed</a></li>
<li><a href="http://your-blogname.blogspot.com/?feed=comments-rss2">Comment Feed</a></li>
- Replace YOUR-BLOGNAME with your own link.
- Save
DROP CAP:
Drop Cap is a big letter that found on the first part of a paragraph or a sentence. It is not often use to a blog or even in a website, but with this template I manage to incorporate this feature.
- Go to SETTING, select “Formatting”.
- Add this codes on the Post Template:
<span class="drop-cap">
</span>
- Save
When you post an article, be sure to embed the first letter between those two (2) codes:
<span class="drop-cap">T </span>he quick brown fox�.




















Could you please provide the relevant js files and proper XML as this is not working properly as shown in screenshots
Hi Rav, what part of the template is not working properly. I have tested this template to all the latest internet browser and it works fine.
You can download the template here: http://www.4shared.com/file/120953796/410fca81/premag4.html
Since I have hosted all the javascript files they must works okay. Kindly download the template and re-install it again.
Thanks for your visit here.
Truly a Theme Oriented Template
This is a very attractive theme and looks perfect for my photography themed blog. I do have a couple questions however: First, I don't see a link to older/oldest posts and also I would like to keep the number of words from the post much less than what you show here. Is there an easy way to control that?
Thanks for your hard work on this theme!
Scott
Hi Scott,
Thanks for your comment!
Please refer to my previous post regarding paginated post. Here's my link:
Paginated Post
Sorry, I might be a bit dense here...
Your instructions say the following...
TOPBARMENU
Go to LAY-OUT, Edit HTML
Using Control F in your keyboard, find...
Replace all links and codes.
Save
When you say "replace all links and codes" I assume you mean the links you instructed to find, but what are you replacing it with?
What I want to say on TOPBARMENU is, you have to change all the links that I put coz these are all temporary links (SAMPLE LINKS 1, 2, 3). You can specify what submenu do you want to show and put links on to it.
Hi nice template
I've installed it onto my blog but im having an issue with the "what they say", blog archive as well as link 1 and 2 appearing under the blog posts rather than to the right... Any idea how I get it to go on the right?
Also i'm using the label Feature in the post I want at the top but it doesn't seem to pick it up.
Any help would be appreciated.
Thanks
Chris
Hi Jake,. I'm download in here:
http://www.4shared.com/file/120953796/410fca81/premag4.html
But Readmore not work,..
published articles in full amount.
Please, how to Readmore can function well
Thanks
@Fashion Codes:
Hi Chris, I guess you have answered already your question. I saw your blog and I think you have chosen the right template to house your site. :)
Enjoy using this template..
@iPank:
here's the updated xml file.
http://www.4shared.com/file/154961448/27cb8c3/_2__premag4.html
Fileave Javascript hosting site is the one responsible. I think you have downloaded the earlier version of this theme. Just re-download and upload again.
Hi Jake,
I downloaded here:
http://www.4shared.com/file/120953796/410fca81/premag4.html
everything looks good, just READMORE not working properly, all the articles in full view.
How do I get readmore can function properly,..
which part should be in the edit and how..?
I downloaded here:
http://www.4shared.com/file/154961448/27cb8c3/_2__premag4.html
Readmore functioning properly, but all the widgets appear below the post, not in the sidebar.
I don't use this template on my blog, still I try to blog experiment.
Please help me,.
Because I really
liked this template.
Thanks
Hi again iPank,
I saw the culprit its in your post, you haven't label your post with Feature. The Javascript will not take place all the fields if you will not do this.
Please let me know the progress if you're done.
Thanks :)
Jake,.. what you mean is I have to make an article with labels: feature..??
All completed and the results are good.:-D
I just edit the labels and re-upload the template.:-D
THANK YOU so much for your help.
But,. if this template can be given a SEARCH BOX like the one on premag3,.??
Awesome Template Sir,
I am facing a problem, this template is unable to deal with Blogger's new feature Pages.
Can you remove this bug?
Nice post, thanks for the templates will save and share your post. website seo company